Demonstrasi
Lihatlah screenshot di bawah ini:
Sebelum:
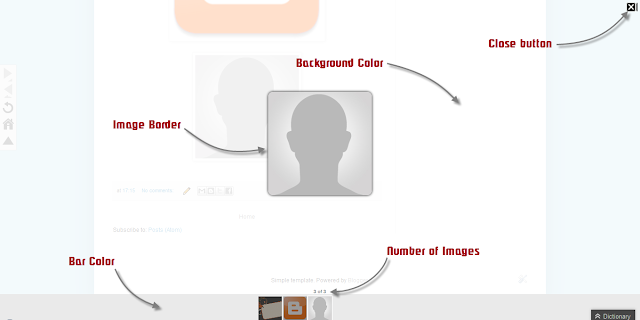
Setelah:
Setelah menambahkan kode CSS kami, seluruh tampilan jendela modal akan berubah: warna latar belakang, bar menunjukkan thumbnail, tepi gambar (border), teks yang muncul di dalamnya, transparansi dan tombol tutup.
Yang harus kita lakukan adalah untuk menimpa gaya default dan mengubah mereka untuk kita.
Cara Mengubah Blogger Lightbox Latar Belakang dan Gaya
Langkah 1. Pergi ke Template, klik pada tombol Edit HTML (juga klik pada tombol Lanjutkan jika diperlukan)
. Langkah 2 Cari menggunakan CTRL + F potongan kode berikut:
]]> </ B: skin>
. Langkah 3 Copy dan paste kode berikut tepat di atasnya:
/ * Blogger Lightbox
----------------------------------------------- * /
/ * Background Color * /
. CSS_LIGHTBOX_BG_MASK {
background-color: # ffffff penting;
background-image: url (image-url-address) penting;!
opacity: 0.8 penting;!
filter:! alpha (opacity = 90) yang penting;
}
/ * Border Images * /
. CSS_LIGHTBOX_SCALED_IMAGE_IMG {
garis besar: 0px solid # fff penting;!
-Webkit-border-radius: 10px;
-Moz-border-radius: 10px;
border-radius: 10px;
-Webkit-box-shadow: 0px 0px 5px # 000000;
-Moz-box-shadow: 0px 0px 5px # 000000;
box-shadow: 0px 0px 5px # 000000;
}
/ * Close Button * /
. CSS_LIGHTBOX_BTN_CLOSE {
background: url (image-url-address) no-repeat penting;
width: 24px penting;!
height: 24px penting;
}
/ * Thumbnail Bar Color * /
. CSS_LIGHTBOX_FILMSTRIP {
background-color: # eaeaea penting;
}
/ * Warna Teks * /
. CSS_LIGHTBOX_ATTRIBUTION_INFO,. CSS_LIGHTBOX_ATTRIBUTION_LINK {
color: # 000 penting;
}
/ * Info Index (jumlah gambar) * /
. CSS_LIGHTBOX_INDEX_INFO {
color: # 555555 penting;
}
Catatan:
- Teks hijau menjelaskan kepada bagian mana kode milik (tidak perlu diubah)
Sebagai contoh, / * Background Color * / bagian dapat mengubah warna latar belakang atau bahkan warna latar belakang lightbox untuk gambar. Jika Anda ingin melakukan itu, kemudian mengubah baris ini dengan mengganti teks berwarna merah dengan alamat url gambar Anda:
background-image: url (image-url-address) penting;!
- Opacity adalah tepat di bawah, jika Anda menambahkan nilai yang lebih rendah (0,8) latar belakang akan menjadi lebih transparan.
- Untuk mengubah ikon untuk tombol tutup, Anda harus mengganti teks dalam merah dari / * Close Button * /dengan url gambar Anda. (Anda dapat meng-host gambar di TinyPic atau meng-upload ke draft blogger dan kemudian Copy Link Location)
- Untuk mengubah warna teks dari gambar, ganti # 555555 nilai dari / * Info Index (jumlah gambar) * /
- Batas gambar dapat diubah sebanyak yang kita inginkan: Anda dapat mengubah kebulatan perbatasan ', bayangan, dll .. tapi ingat ini adalah CSS3 sehingga versi lama dari Internet Explorer tidak akan melihatnya.
Langkah 4. Klik Save Template dan Anda selesai!




Tidak ada komentar:
Posting Komentar